Optimierung von PageSpeed & Ladezeit deiner Webseite
Nichts ist ärgerlicher, als wenn ein Besucher und damit ein potenzieller Kunde deiner Webseite oder deines Online Shops aufgrund zu langer Ladezeiten der Webseite vorzeitig abspringt und die Seiten damit gar nicht erst besucht. Man kann es den Menschen nicht verübeln. Keiner möchte eine gefühlte Ewigkeit vor dem weißen Bildschirm sitzen und warten, bis sich die Internetseite beziehungsweise der Onlineshop endlich vollständig aufgebaut hat. Die spannende Frage ist natürlich, was ist die Grenze, ab wann die Besucher die Ladezeit für zu lang empfinden. Laut einem sehr lesenswerten Beitrag auf Ryte ist die erste kritische Marke, die du im Auge haben solltest schon bei einer Ladezeit von 2 Sekunden. 40% der Besucher wollen demnach nicht länger als 2 Sekunden auf eine Webseite warten, bevor sie diese wieder verlassen (bevor sie überhaupt drauf waren)
Auch wenn Computer und vor allem auch Smartphones von der Hardware immer leistungsfähiger werden, steigen gleichzeitig die Komplexität und Anforderungen an Webseiten (SD, HD, 4k, 8K etc. Videos) im selben Maße, so dass die Ladezeiten heute vielfach immer noch ein großes Problem darstellen. Wie du die Ladegeschwindigkeit für deine Seiten möglichst gering halten kannst, dafür möchte ich dir hier ein paar wichtige Tipps und Tricks geben. (ich habe kürzlich selbst mit der Ladezeit dieser Webseite gekämpft und bin immer noch nicht 100% zufrieden. Du solltest dich bei den Optimierungen entweder an einen Profi wenden oder falls du dich selbst bereits ein wenig damit auskennst, zumindest an das Pareto Prinzip halten. Es gibt wenige kleine Anpassungen, die sehr viel bringen und viele kleine Anpassungen, mit denen du im Zweifel kaum Geschwindigkeitsoptimierungen schaffen wirst, aber die sehr viel Zeit in Anspruch nehmen werden.

Wie messe ich die Geschwindigkeit meiner Webseite / meines Onlineshops.
Nachdem die meisten Menschen Google als Suchmaschine verwenden, sollten dein Hauptanliegen auch sein, unter den Voraussetzungen von Google eine schnelle Seite zu haben. Daher ist es sicherlich sinnvoll den Speedcheck von Google zu verwenden.
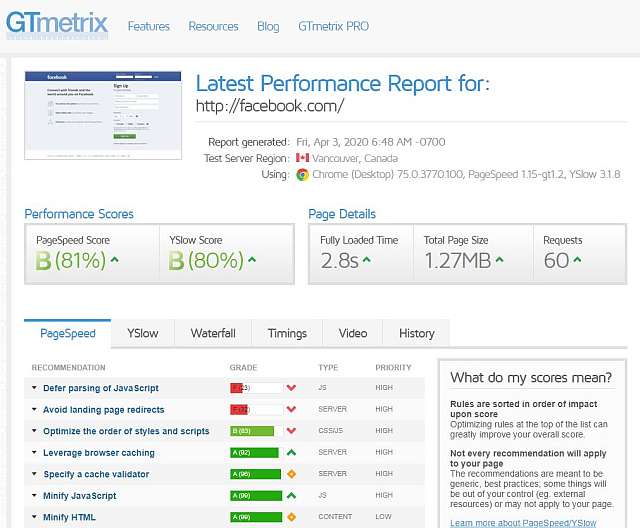
Weitere Alternativen wären beispielsweise der Speedtest von GTMetrix bzw. Pingdom
Eine detaillierte Anleitung dafür findest du auch hier
Diese Tests geben dir bereits viele Hinweise welche Bereiche deiner Webseite gut und welche nicht so gut (im Hinblick auf die Ladezeiten) sind. Daran kannst du dich bei der Optimierung sehr gut orientieren.
Anbei noch ein paar allgemeine Hinweise zu den Optimierungspotentialen
Plugins – quick and dirty Lösung für schnellere Ladezeiten
Sehr häufige Faktoren für die Ladezeiten deiner Webseite sind Caching Mechanismen, die Größe und Anzahl der verwendeten Bilder auf deiner Webseite. Mit entsprechenden Plugins kannst du hier mit recht wenig Aufwand und auch nur begrenzten Wissen doch relativ viel erreichen. Ich verwende beispielsweise das Plugin WP Rocket. In Kombination mit einem Plugin, welches Bilder optimiert (kann WP Rocket aber auch selbst) leistet das bereits gute Arbeit. Natürlich wäre es besser den Verzögerungen genau auf den Grund zu gehen, aber ich gehe davon aus, dass die wenigsten von euch das KnowHow und die Geduld haben, sich dem Thema wirklich intensiv zu widmen. Daher ist es auf jeden Fall einen Versuch wert nach entsprechenden Plugins zu suchen und mit einem vorher / nachher Test zu prüfen, ob sich an den Ladezeiten schon etwas ändert.
Halte deinen Quelltext möglichst schlank
Webseiten werden im Internet grundsätzlich dargestellt, in dem der Browser den Quelltext liest und anschließend die Webseite entsprechend abbildet. Je schlanker dieser Quelltext ausfällt, desto kürzer ist in der Regel auch die Ladezeit. Vor die Verwendung von Pagebuildern oder auch das kopieren und einfügen von bereits formatierten Texten auf deine Webseite sorgen für eine Vielzahl unnötiger Bestandteile im Quelltext. Versuche daher alle nicht unbedingt notwendigen Elemente aus dem Quelltext zu entfernen – dazu gehören beispielsweise auch fast alle Gestaltungselemente, die mittels CSS in eine eigene Datei ausgelagert werden können. Aber auch hier gilt. Wenn du keine Ahnung hast, welche Bestandteile wichtig sind und auf welche verzichtet werden kann, dann such dir besser Hilfe, bevor es deine ganze Seite zerschießt, nur weil du etwas zu viel gelöscht hast.
Prüfe deine Seiten auf Validität
Ladezeiten können sich auch dadurch verlängern, dass im Quelltext der Seite Fehler enthalten sind, die den Browser bei der Darstellung irritieren und damit unter Umständen aufhalten. Daher ist es sehr wichtig, den Quelltext möglichst fehlerfrei auszuführen. Im Übrigen hat ein solch fehlerfreier Quelltext auch zahlreiche weitere Vorteile, wie beispielsweise in vielen Fällen ein besseres Ranking in den Suchergebnissen. Um den Quelltext auf Fehler zu überprüfen, gibt es inzwischen vielfach im Internet verfügbaren Validatoren. Dabei handelt es sich um spezielle Softwareprogramme, die jeden Fehler im Quellcode aufdecken und idealerweise auch gleich Korrekturmöglichkeiten anbieten.
Eine Möglichkeit deinen HTML Quellcode zu prüfen gibt es HIER
Verwende standardisiertes HTML
In der Webseiten-Darstellungssprache HTML haben sich mittlerweile feste Befehle durchgesetzt, die als Standard gelten. Das war nicht immer so. Zu früheren Zeiten konnten Befehle teilweise auf mehrere Arten in HTML dargestellt werden. Auch heute noch bestehen diese Möglichkeiten. Man könnte beispielsweise Überschriften mittels einer großen Schriftgröße hervorheben, anstatt ihnen die in HTML zugewiesenen Befehle <h1>, <h2> usw. zu geben. Allerdings handelt es sich dabei nicht um standardisiertes HTML. Du solltest ausschließlich die standardisierten Befehle für alle Elemente deiner Webseite nutzen.
Überprüfung deines Webhosting-Anbieters
Lange Ladezeiten für Webseiten müssen nicht immer unbedingt von Faktoren auf der Seite selbst abhängen. Auch überlastete beziehungsweise langsame und veralteter Server beim Webhoster können dafür sorgen, dass sich die Ladezeiten teils extrem verlängern. Achte daher bei der Auswahl des Webhosting-Anbieters auch auf die verwendeten Server und Geschwindigkeiten. Ich denke in der Regel sind die größeren Anbieter hier schon OK und es sollte zu keinen extremen Verzögerungen kommen, aber das hängt natürlich auch immer von deiner Webseite etc. ab. Hast du extreme Anforderungen an den Webhoster, weil du viele Terabyte an Videos streamen lassen willst oder hast du nur deine Visitenkarte im Netz?
Mit diesen Tipps und Tricks kannst du die Ladezeiten deiner Webseite etwas optimieren. Wie groß die Auswirkung der Ladezeit nicht nur auf die Nerven deiner potenziellen Besucher, sondern auch auf deine Google ranking Einfluss haben, kann nicht zu 100% genau gesagt werden. Fakt ist es auf jeden Fall, dass Google das beste Erlebnis für seine Nutzer anzeigen will und eine extrem langsame Webseite gehört sicherlich nicht dazu. In diesem Sinne…viel Erfolg bei der Optimierung.
